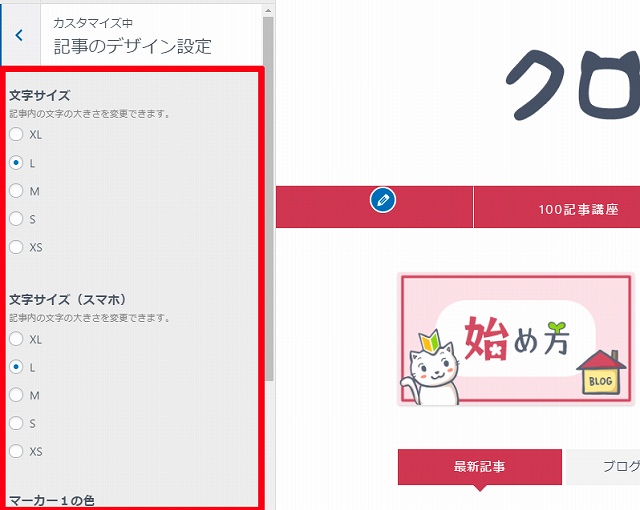
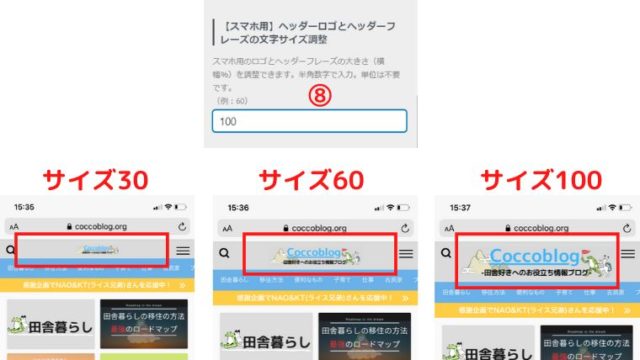
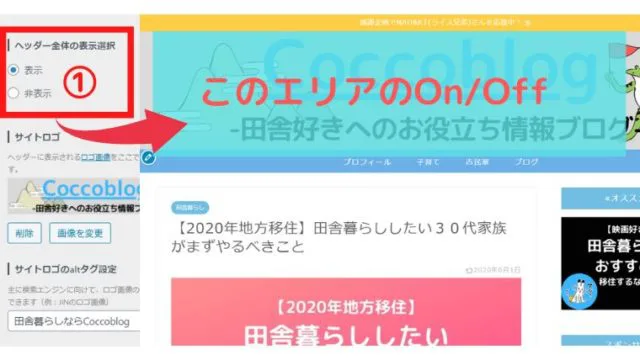
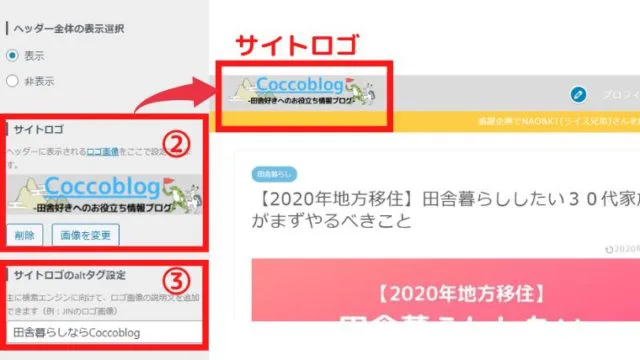
1606 · もくじ 「JIN」カスタマイズ方法:ヘッダー設定 ①「ヘッダー全体の表示選択」 ②「サイトロゴ」③「サイトロゴのaltタグ設定」 ④「ロゴとフレーズの文字サイズ調整」⑤「ロゴとフレーズの上下の余白」 ⑥「検索ボックスの表示選択」⑦「SNSアイコン · jinでブログタイトルのフォントサイズ サイズの画面で、スマホの場合は、もうちょっと下の「スマホ用ヘッダーロゴとヘッダーフレーズの文字サイズ調整」の数字を 僕の設定ではヘッダーは非表示になっている(ヘッダー画像最大画像サイズ コンテンツによって使用できる画像のサイズと形式が異なります。以下に一覧として掲載してありますが、一般的に小さい画像のほうが使用する容量も少なく、ホームページの読み込みにも時間がかかりません。 画像(サイズはピクセル単位) 最大サイズ:10x1000

超初心者向け カスタマイズの全項目徹底解説 Jin使用者向け ぶらりトイレ途中下車の旅
Jin ヘッダー画像 サイズ
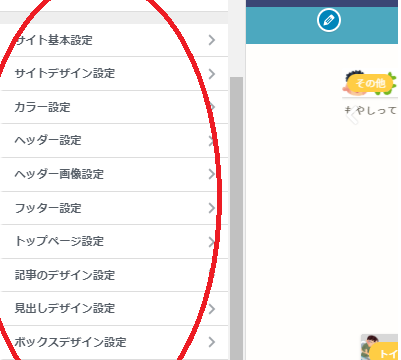
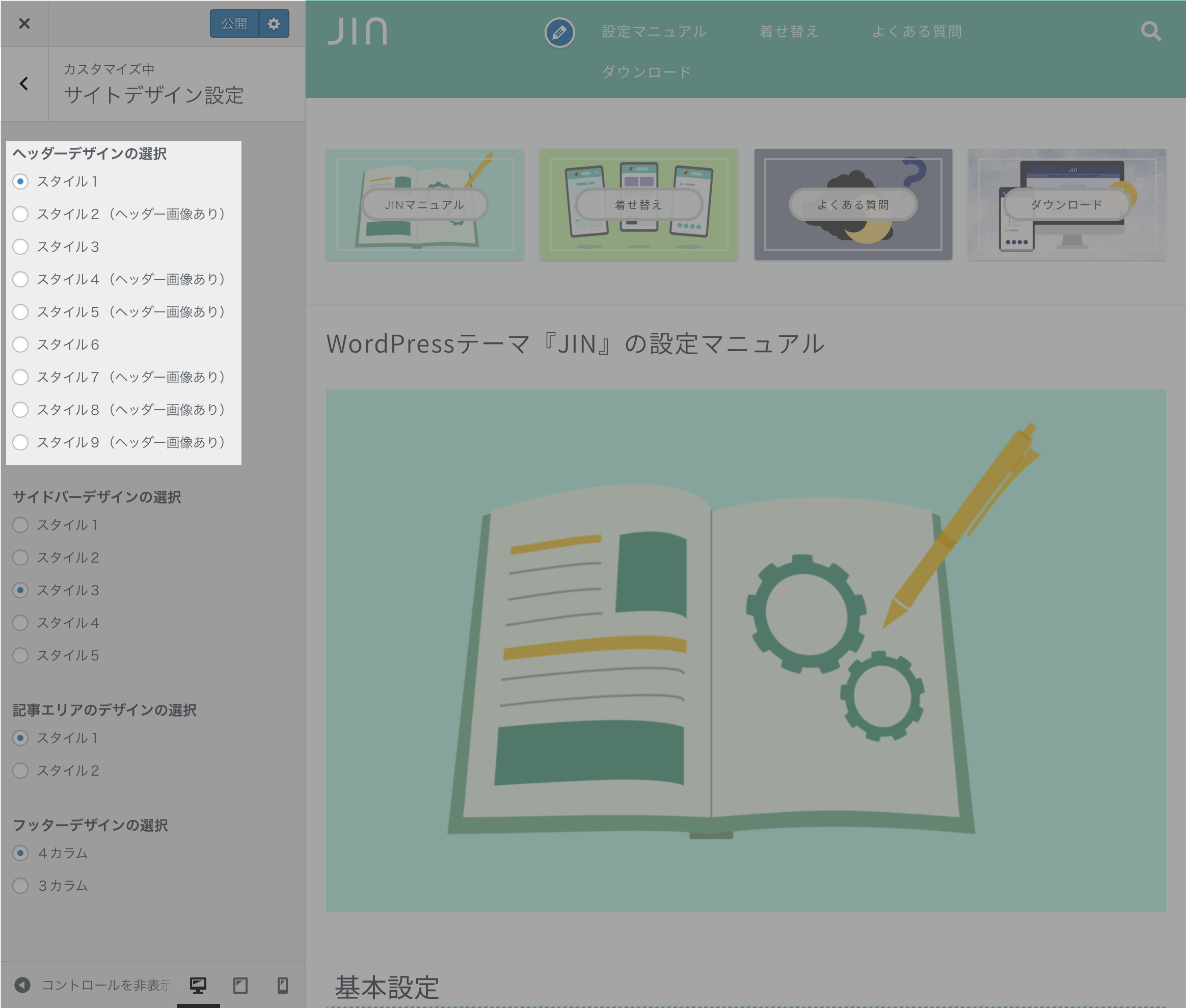
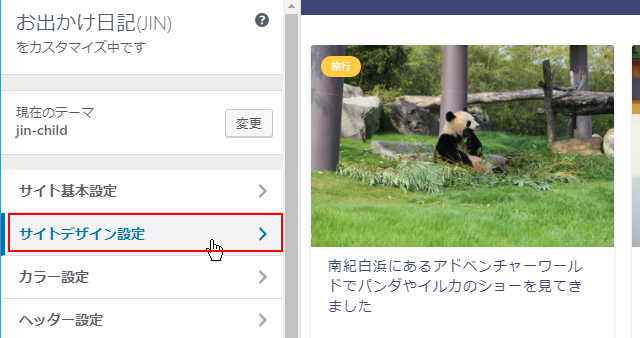
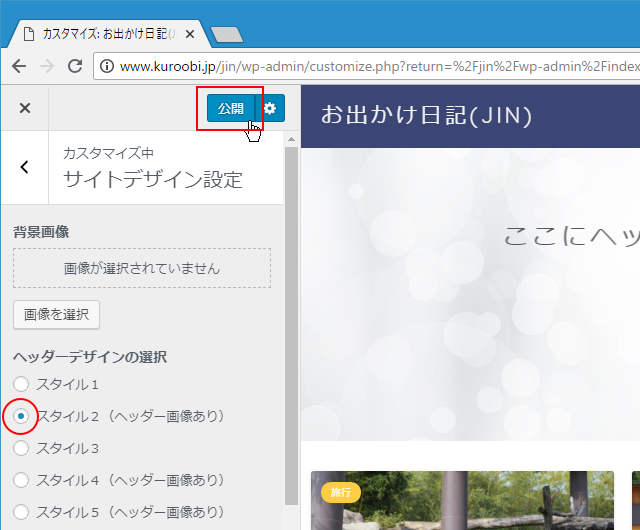
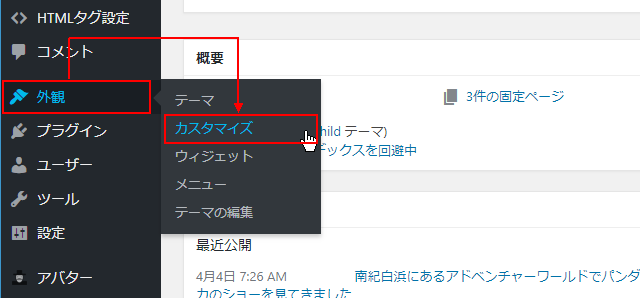
Jin ヘッダー画像 サイズ- · ではトリミング(画像の一部の切り取り)です。 ここで例として、横幅を980px、縦幅を250pxとしてトリミングしてみます。 (結構前のWordpressの人気テーマになりますが、Stinger5のヘッダー画像の大きさです。他の大きさの場合でも以下と同じ手順でできます) · jinのヘッダー設定 続いてヘッダーの設定です。 カスタマイズ→ヘッダー設定をクリックします。 ヘッダー全体の表示選択 非表示にするとグローバルメニューのみとなります。 サイトロゴ/文字サイズ調整/余白の調整 私は未設定です。




Jinでヘッダーをカスタマイズする方法 画像サイズやサイトロゴとの違い 趣味ブログで月5万稼げるようになる最短ルートを伝授する
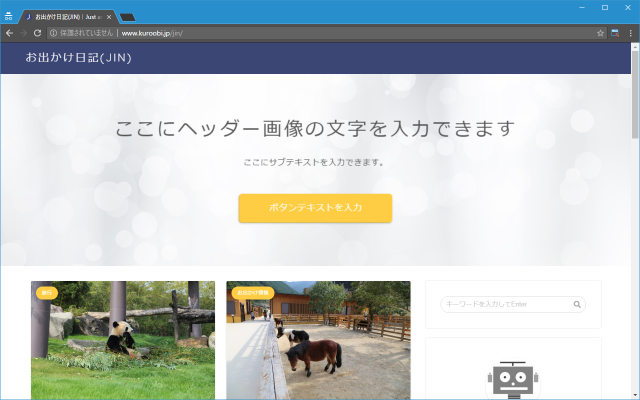
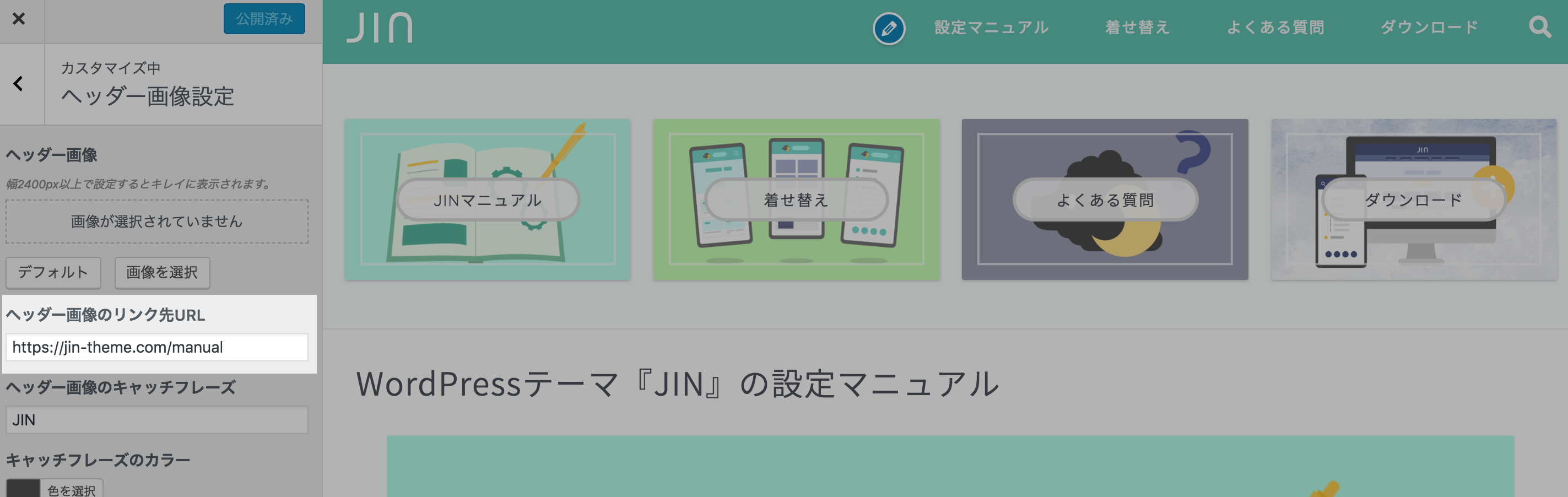
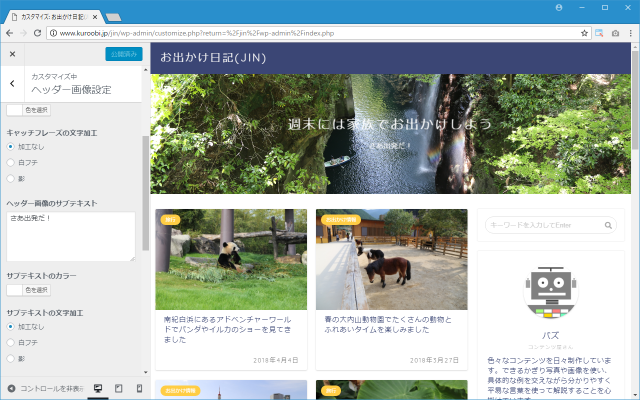
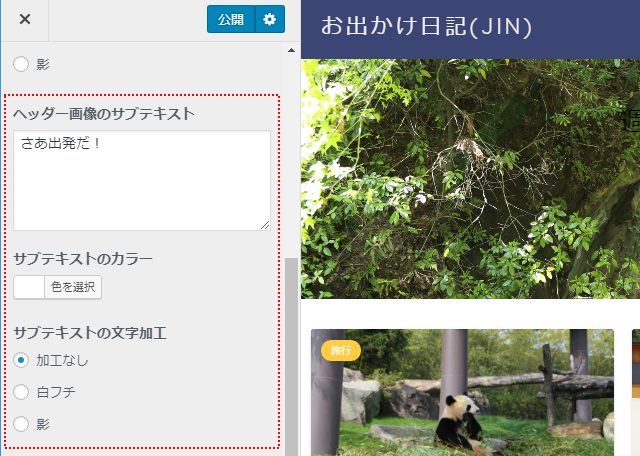
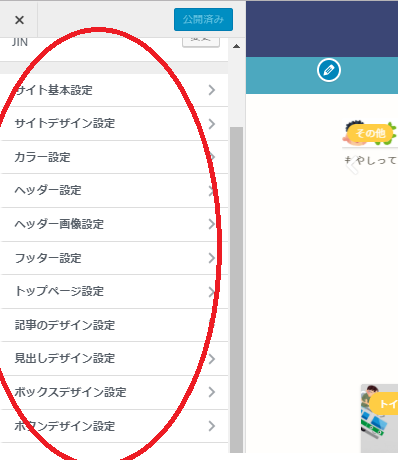
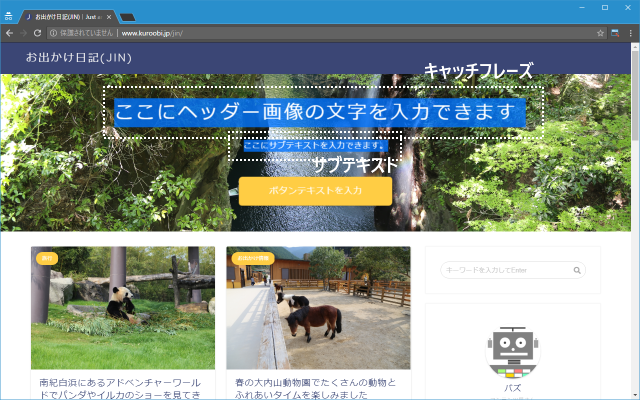
2 JIN専用やっておきたいヘッダー設定 21 1インフォメーションバー(お知らせ)1606 · JIN公式マニュアルは コチラ もくじ 「JIN」カスタマイズ方法:ヘッダー画像設定 ①「ヘッダー画像」②「ヘッダー画像のリンク先URL」③「ヘッダー画像のキャッチフレーズ」④「キャッチフレーズのカラー」 ⑤「キャッチフレーズの文字加工」⑥ · ヘッダーは、どのページにも表示されるため、ユーザーの周遊UPに繋がる重要な設定ポイントだと思います。 デザインのバランスを整えて、ユーザーにサイトをアピールできる、かつ使い易い表示を目指しましょう! ドラマっぷ 設定 ヘッダー全体の表示
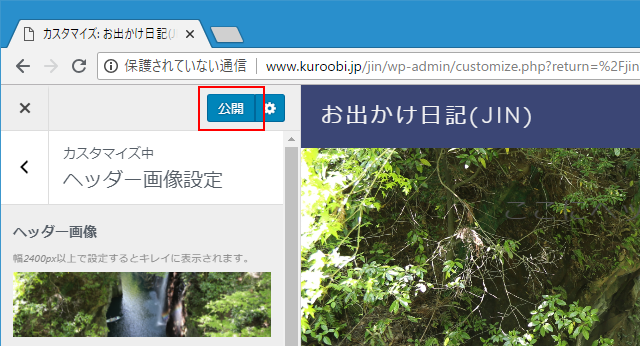
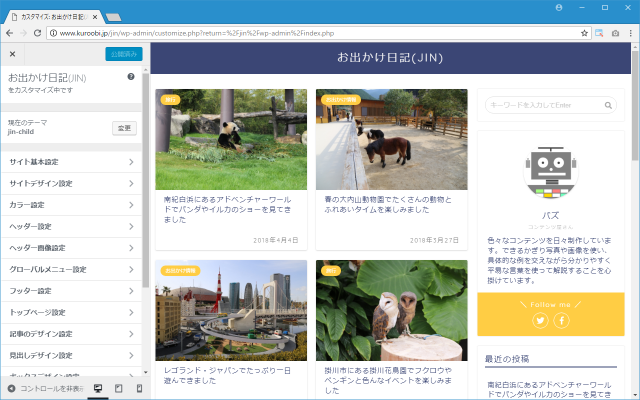
サイズ調整しない 設定する画像の実際のサイズによって表示のされ方は変わってきますが、設定した画像サイズのまま表示されます。 ストークの ヘッダー背景サイズ と ヘッダー背景繰り返し を使う事で、表示の仕方を変える事もできるので、 · ヘッダー全体の表示選択を「 ①非表示 」にして「 ②公開 」をクリック。 そうすると最上部のヘッダー部分が非表示になります。 今回の設定は「スタイル9(ヘッダー画像あり)」の場合です。 ヘッダー画像を設定されていない方は「表示」のままでも · 11JINのヘッダー画像推奨サイズ JINのヘッダー画像推奨サイズは 幅2400px以上。
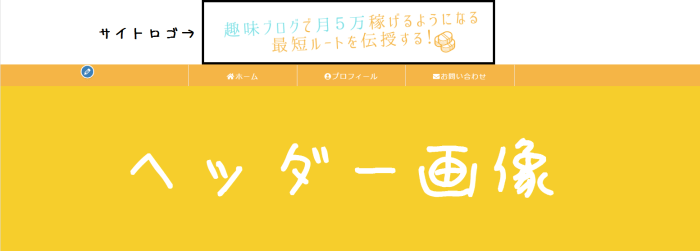
· (PCでは問題なし) 画像のサイズは2580 x 294 ピクセルです。 ロゴ画像に推奨サイズはない、との情報をこちらのスレッドで確認しましたが、スマホで見たときにヘッダーの上に隙間ができないように、ロゴ画像をいっぱいに表示する · jinのトップページのヘッダー画像をスライダー表示する方法 では早速、カスタマイズしてみましょう。 STEPヘッダー画像の用意 1500×500pxのヘッダー画像を4枚用意しました。0417 · Qヘッダー画像のサイズがわかりません。どこに書いてありますか? ヘッダー画像のサイズって、本当にテーマによって様々ですね。 私がこの講座で進めているSTINGER8だと1060×300ピクセル。 Twenty Seventeenだと00×10ピクセルです。




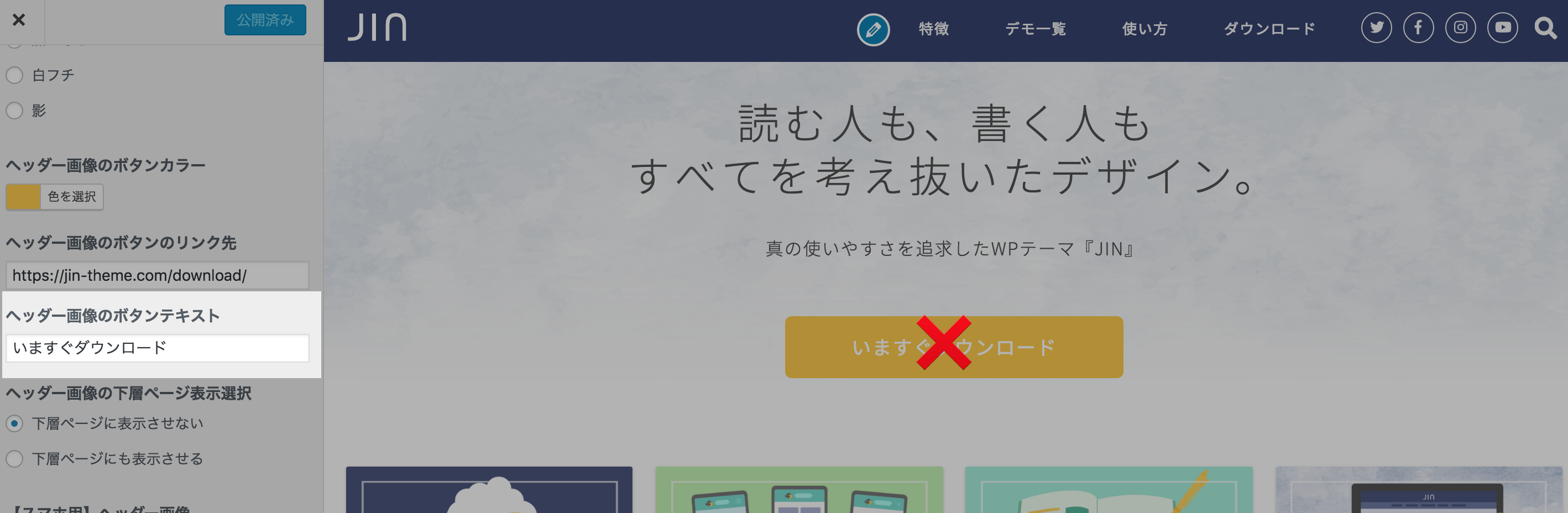
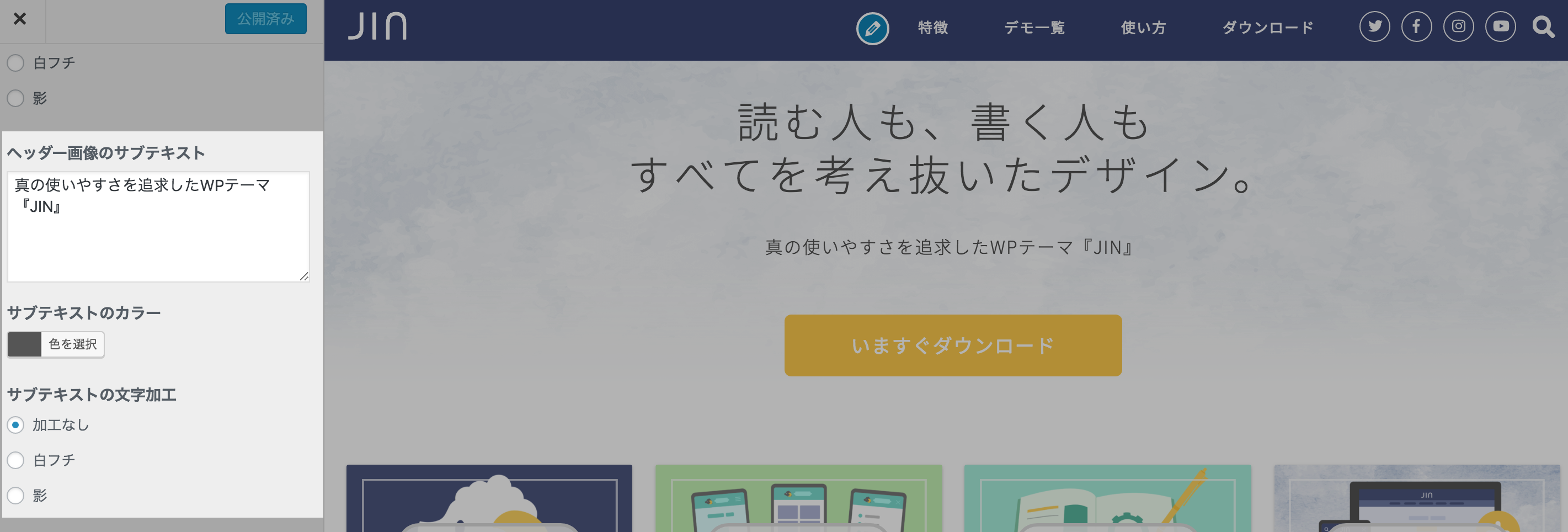
Wordpressテーマ ヘッダー画像とキャッチフレーズを設定する Jin




Wordpressテーマ ヘッダー画像とキャッチフレーズを設定する Jin
2109 · 年9月21日 / 年9月22日 WordPress「JIN」を導入しました。 今回は「JIN」のカスタマイズ設定早見表を作成しておこうと思います。 目次 カスタマイズ設定とは サイト基本設定 SEO用タイトル SEO用サブタイトル サイトのタイトル · まず、画像のサイズに関してですが、横が1000で、縦が0〜300ほどにしておけば良いと思います。 それから、少しずつヘッダー画像の大きさを調節をしていきましょう! さて、続いてヘッダー画像に文字を入れるについてです。2306 · しっかりイラストされたヘッダー画像 ですと、サイトの質をかなり上げてくれますよ! また、JINマニュアルでも紹介されているとおり、 ヘッダー画像は幅2400px以上で作成すると綺麗に反映 されます。




Jinのヘッダー画像設定方法 サイズや作り方 ロゴとの違いは 趣味ブログで月5万稼ぐ最短ルートを伝授する 出張所




ブログヘッダーのサイズはどれくらいがベストか 見栄えを意識して考えてみる ヘタウマ工房
Jin ヘッダー画像 サイズ 9 からのご依頼イラスト, 保育士さんの転職情報や現場のリアルを知りたい方 JINでヘッダー画像を表示するにはヘッダー画像が含まれるヘッダーデザインを選択する必要がありま · jin記事内の画像と文字の余白を調整したい場合のカスタマイズ方法 WPテーマ「THE THOR」でリニューアル! " width="1280" height="479" >ヘッダー画像サイズ 最大値は「横幅 1030px・縦幅 0px」 ヘッダー見出しH1 ヘッダー画像の下側にサイト説明文などが入力できる 背景画像 テンプレート周辺 udonjinと申します。




ブログのヘッダー画像の大きさは 主要テーマを比較から縦250pxが良い



Jinのロゴやヘッダーを自分好みに設定する方法 個性を出そう どーの先生の保育士ブログ
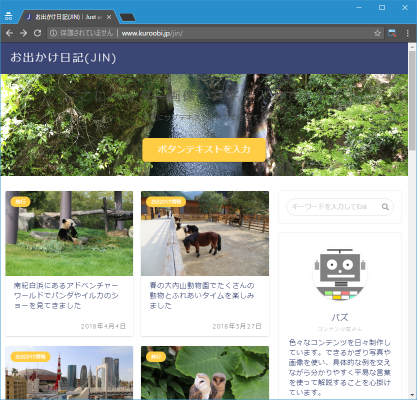
Wordpressを使ったブログの作り方を紹介しています。 今回はヘッダー画像の設定方法です。 Wordpressのヘッダー画像について WordPressにはいくつものテーマが用意されていますが、 テーマに合わせてデザインも変更することができます。 今回はデザインの中でも一番目立つ部分になる · ヘッダー画像とは このサイトでいうヘッダー画像とは 上の部分のサイト名のロゴの事です💡このテーマのJINは画像を表示するか選べるのも魅力の1つ💕 みいちゃん このサイトの画像サイズは 0×312 で作ってあるよ💕 でもせっかくリクエストをくれたまこちゃん、本当にごめんなさい😱どうやって画像を作ったのか覚えてないんです‥💦サイズも適当で0309 · Twitterヘッダー画像の作り方 作り方1好きな画像を切り抜く Windowsの場合 Windowsをお使いの方は、あらかじめ入っている 「ペイント」 で画像をお好みのサイズに切り抜くことができます。 スタートメニューから「ペイント」を起動させる




Jin ヘッダー画像設定の使い方 For初心者 ドラマっぷ




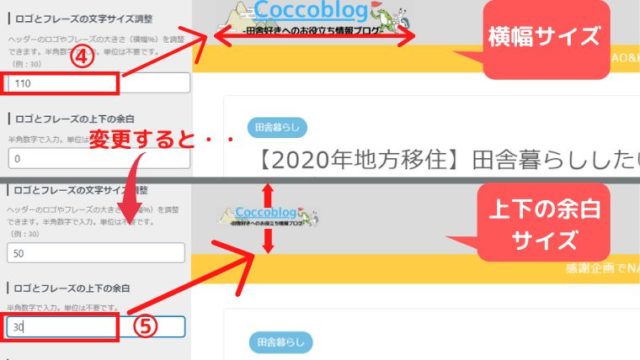
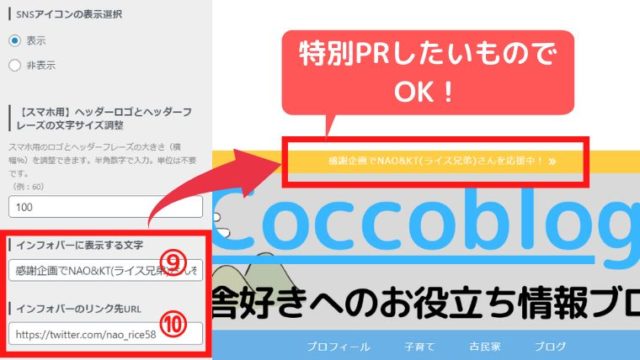
Jin カスタマイズ方法 ヘッダー設定 田舎暮らしならcoccoblog
2506 · 2ヘッダー画像のサイズは? JINのヘッダー画像推奨サイズは 幅2400px以上。 縦は指定はない & ヘッダー画像設定で多少の融通はきく ので、私は 2400 500 で作っています。 この続きを読むには? ここからJINでのヘッダー設定の細かい部分を紹介します。 · WordPressで画像をアップロードした際は ・原寸のサイズ ・サムネイル画像 ・中サイズ ・大サイズ と4種類作成されます。 これは画像挿入の際にも選べるサイズとなっています。 アップロードされる画像が小さいと上記のように大サイズが生成されません。 · 私はJINのテーマを利用しています。JINは横幅2400px以上を推奨(PCの場合)しているので、 2400px × 800px で制作しました。サイズイメージを確認したい方は、私のブログのヘッダー画像を参考にしてみてください。




Wordpress Jin スマホのヘッダーの検索バーのアイコンの色を変えるcssカスタマイズ 広瀬ユキblog




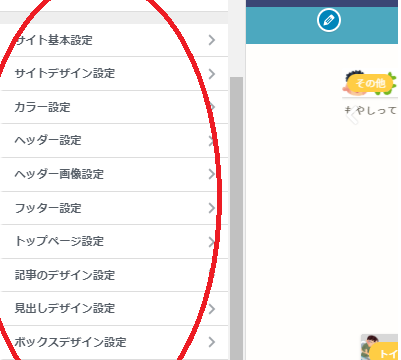
Wordpressテーマjin ブログ初心者でも簡単にできる設定方法 カスタマイズを徹底解 クロネのブログ講座
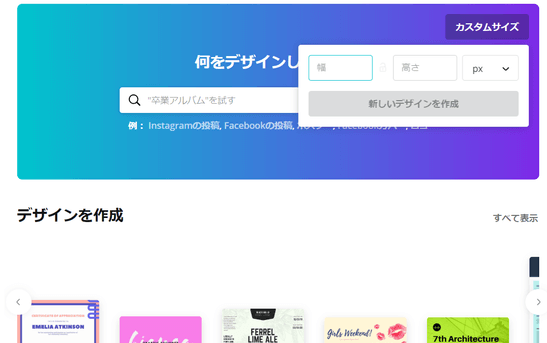
1 WordPressのヘッダー設定 11 1サイトタイトルを設定;ヘッダー画像は1/4で作成 ヘッダー画像はCanvaで 決まったサイズで作成すると ヘッダー画像が大きすぎて ブログの大半をヘッダー画像になります そこでヘッダー画像は1/4で 作成するのを おすJinテーマでご利用いただけるオリジナルヘッダー画像の一覧です。 ダウンロードはJINテーマ購入時に配布されているパスワー JIN Header Image Collection|JIN MANUAL




Jin で利用する画像の最適サイズは Wp5 5 X Gutenberg Wordpressテーマガイド



Jinのロゴやヘッダーを自分好みに設定する方法 個性を出そう どーの先生の保育士ブログ




Jin カスタマイズ方法 ヘッダー設定 田舎暮らしならcoccoblog




超初心者向け カスタマイズの全項目徹底解説 Jin使用者向け ぶらりトイレ途中下車の旅




ていねい解説 Jinのトップページカスタマイズ



Jinのロゴやヘッダーを自分好みに設定する方法 個性を出そう どーの先生の保育士ブログ




Wordpressテーマ ヘッダー画像とキャッチフレーズを設定する Jin



Jinのロゴやヘッダーを自分好みに設定する方法 個性を出そう どーの先生の保育士ブログ




ていねい解説 Jinのトップページカスタマイズ




ヘッダー画像を設定する Jin Manual




無料 Wordpressのヘッダー 画像をおしゃれに作る方法 まりログ




Jinでもok ヘッダー画像を好きなサイズで作る 変更する方法 Stay Gold




Wordpressテーマ ヘッダー画像とキャッチフレーズを設定する Jin




Jin カスタマイズ方法 ヘッダー設定 田舎暮らしならcoccoblog




Jin ヘッダー設定の使い方 For初心者 ドラマっぷ




Jinでヘッダーをカスタマイズする方法 画像サイズやサイトロゴとの違い 趣味ブログで月5万稼げるようになる最短ルートを伝授する




ブログのヘッダーをオリジナルなものに設定しよう 作り方や画像サイズをチェック さよみみ部屋




Jinでヘッダー画像を設定 カスタマイズする方法 ヘッダー画像の作り方 サイズ 趣味ブログで月5万稼げるようになる最短ルートを伝授する




ワードプレステーマ Jin 基本の設定方法 私のブログの設定を解説します ららすたいる




Jinでもok ヘッダー画像を好きなサイズで作る 変更する方法 Stay Gold




Canvaでブログやtwitterのヘッダー アイキャッチ画像の最適なサイズ Wordpress Jin ゆるけみ




ヘッダー画像を設定する Jin Manual




Wordpress Jin スマホのヘッダーの検索バーのアイコンの色を変えるcssカスタマイズ 広瀬ユキblog




Jinでもok ヘッダー画像を好きなサイズで作る 変更する方法 Stay Gold




Wordpressテーマ ヘッダー画像とキャッチフレーズを設定する Jin




Jin ヘッダー設定の使い方 For初心者 ドラマっぷ




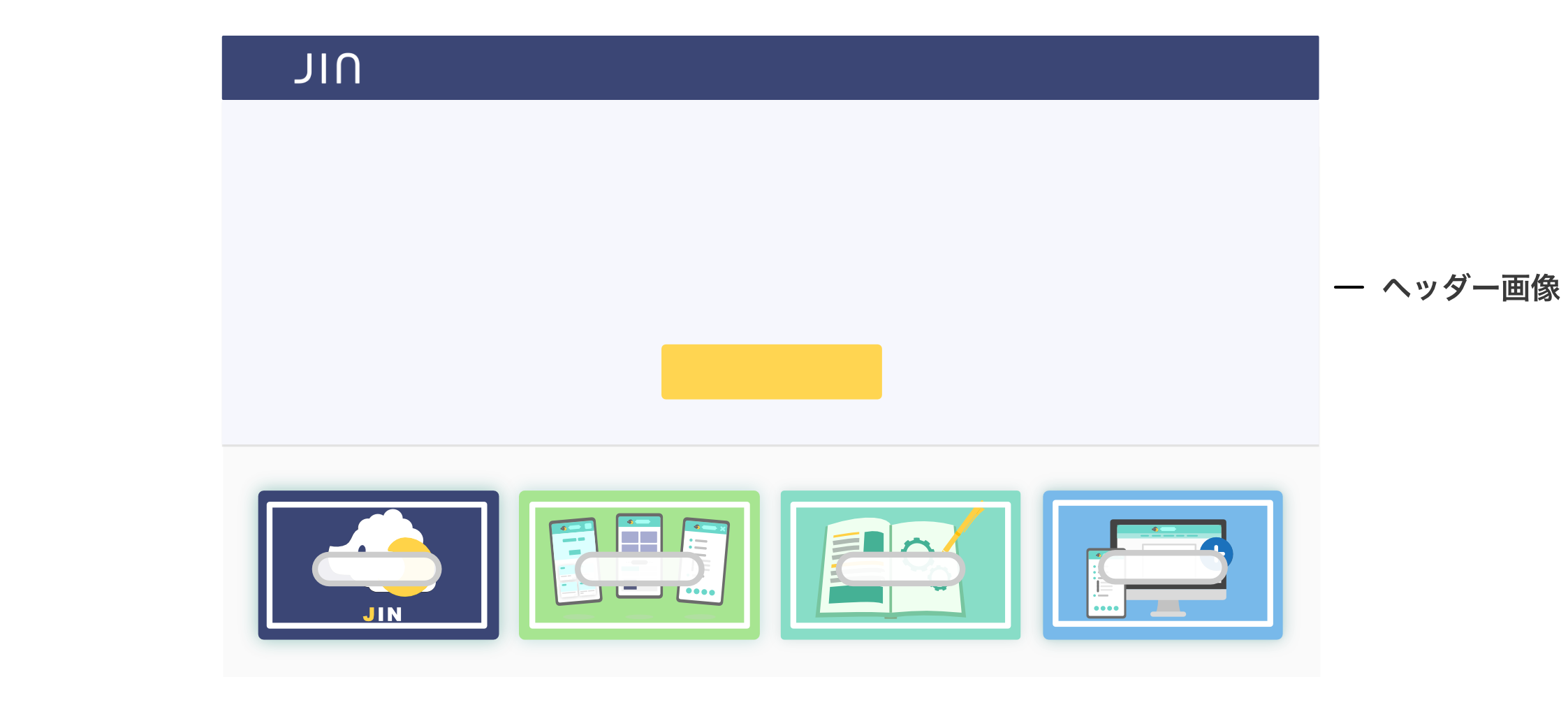
Jin の画像サイズ一覧 Cocoro Ne




Jinでヘッダーをカスタマイズする方法 画像サイズやサイトロゴとの違い 趣味ブログで月5万稼げるようになる最短ルートを伝授する



Jinのロゴやヘッダーを自分好みに設定する方法 個性を出そう どーの先生の保育士ブログ




Wordpressテーマ ヘッダー画像とキャッチフレーズを設定する Jin




Jinでヘッダーをカスタマイズする方法 画像サイズやサイトロゴとの違い 趣味ブログで月5万稼げるようになる最短ルートを伝授する




Jin ヘッダー画像の設定方法 ミスターパインの南国ノマド暮らし




Jinでヘッダーをカスタマイズする方法 画像サイズやサイトロゴとの違い 趣味ブログで月5万稼げるようになる最短ルートを伝授する




Jinでヘッダー画像を設定 カスタマイズする方法 ヘッダー画像の作り方 サイズ 趣味ブログで月5万稼げるようになる最短ルートを伝授する 伝授 ブログ 収益 文言




ヘッダー画像を設定する Jin Manual




Jin カスタマイズ方法 ヘッダー設定 田舎暮らしならcoccoblog




Jinでヘッダーをカスタマイズする方法 画像サイズやサイトロゴとの違い 趣味ブログで月5万稼げるようになる最短ルートを伝授する




Jin ヘッダー画像設定の使い方 For初心者 ドラマっぷ



Ipadから見た時のヘッダーロゴ画像の表示サイズの不具合 Jin Forum




Jin カスタマイズ方法 ヘッダー設定 田舎暮らしならcoccoblog




スマホだとロゴが表示されるのにpcだとロゴが表示されない Jin Forum




超初心者向け カスタマイズの全項目徹底解説 Jin使用者向け ぶらりトイレ途中下車の旅




ヘッダー画像を設定する Jin Manual




Jinでヘッダーのフォントサイズを変更する方法 自宅でお仕事




Jinでヘッダーをカスタマイズする方法 画像サイズやサイトロゴとの違い 趣味ブログで月5万稼げるようになる最短ルートを伝授する




Jinのロゴやヘッダーを自分好みに設定する方法 個性を出そう どーの先生の保育士ブログ




Jin トップページのヘッダー画像をスライダー表示する方法 デザノマ




Jin ヘッダー画像設定の使い方 For初心者 ドラマっぷ




Jinでヘッダー画像を設定 カスタマイズする方法 ヘッダー画像の作り方 サイズ 趣味ブログで月5万稼げるようになる最短ルートを伝授する




Jin ヘッダー画像の設定方法 ミスターパインの南国ノマド暮らし




イラストレータ不要 初心者も簡単 Jinのサイトロゴ画像を作ろう あんもちブログ



Jinのロゴやヘッダーを自分好みに設定する方法 個性を出そう どーの先生の保育士ブログ




Jinカスタマイズ スマホヘッダーがうまく表示されていないときの対処法 にいなちゃんねる にいなちゃんねる




Jinでヘッダー画像を設定 カスタマイズする方法 ヘッダー画像の作り方 サイズ 趣味ブログで月5万稼げるようになる最短ルートを伝授する




Jinでヘッダー画像を設定 カスタマイズする方法 ヘッダー画像の作り方 サイズ 趣味ブログで月5万稼げるようになる最短ルートを伝授する




ヘッダー画像を設定する Jin Manual




Jin スマホヘッダーを固定追従させるカスタマイズ ぽんひろ Com




ヘッダー画像を設定する Jin Manual




Wordpressテーマ ヘッダー画像とキャッチフレーズを設定する Jin




Jinでヘッダーをカスタマイズする方法 画像サイズやサイトロゴとの違い 趣味ブログで月5万稼げるようになる最短ルートを伝授する




Jin ヘッダー画像の設定方法 ミスターパインの南国ノマド暮らし




Jin カスタマイズ方法 ヘッダー設定 田舎暮らしならcoccoblog




Jin カスタマイズ方法 ヘッダー設定 田舎暮らしならcoccoblog




Wordpressテーマ ヘッダー画像とキャッチフレーズを設定する Jin




Jinでヘッダー画像を設定 カスタマイズする方法 ヘッダー画像の作り方 サイズ 趣味ブログで月5万稼げるようになる最短ルートを伝授する




Wordpressテーマ ヘッダー画像とキャッチフレーズを設定する Jin



Ipadから見た時のヘッダーロゴ画像の表示サイズの不具合 Jin Forum




超初心者向け カスタマイズの全項目徹底解説 Jin使用者向け ぶらりトイレ途中下車の旅




Jinでヘッダーをカスタマイズする方法 画像サイズやサイトロゴとの違い 趣味ブログで月5万稼げるようになる最短ルートを伝授する




Jinでヘッダー画像を設定 カスタマイズする方法 ヘッダー画像の作り方 サイズ 趣味ブログで月5万稼げるようになる最短ルートを伝授する




Jinでヘッダー画像を設定 カスタマイズする方法 ヘッダー画像の作り方 サイズ 趣味ブログで月5万稼げるようになる最短ルートを伝授する




Wordpressテーマ ヘッダー画像とキャッチフレーズを設定する Jin




超初心者向け カスタマイズの全項目徹底解説 Jin使用者向け ぶらりトイレ途中下車の旅




Jin ヘッダー設定の使い方 For初心者 ドラマっぷ



Jin で利用する画像の最適サイズは Wp5 5 X Gutenberg Wordpressテーマガイド




Wordpressテーマ ヘッダー画像とキャッチフレーズを設定する Jin



Jinのロゴやヘッダーを自分好みに設定する方法 個性を出そう どーの先生の保育士ブログ




Wordpressテーマ ヘッダー画像とキャッチフレーズを設定する Jin




Jinでヘッダーのフォントサイズを変更する方法 自宅でお仕事



Jinのロゴやヘッダーを自分好みに設定する方法 個性を出そう どーの先生の保育士ブログ




Jin ヘッダー画像設定の使い方 For初心者 ドラマっぷ




ていねい解説 Jinのトップページカスタマイズ



Jin で利用する画像の最適サイズは Wp5 5 X Gutenberg Wordpressテーマガイド



Ipadから見た時のヘッダーロゴ画像の表示サイズの不具合 Jin Forum




Jinでヘッダーをカスタマイズする方法 画像サイズやサイトロゴとの違い 趣味ブログで月5万稼げるようになる最短ルートを伝授する




超初心者向け カスタマイズの全項目徹底解説 Jin使用者向け ぶらりトイレ途中下車の旅



Jinのロゴやヘッダーを自分好みに設定する方法 個性を出そう どーの先生の保育士ブログ




Jin カスタマイズ方法 ヘッダー設定 田舎暮らしならcoccoblog




Jin トップページのヘッダー画像をスライダー表示する方法 デザノマ




Jinでヘッダー画像を設定 カスタマイズする方法 ヘッダー画像の作り方 サイズ 趣味ブログで月5万稼げるようになる最短ルートを伝授する


0 件のコメント:
コメントを投稿